Immer mehr Internet-Nutzer verwenden täglich mehrere und sehr unterschiedliche Endgeräte, um auf ihre Webressourcen zurückgreifen zu können. Bereits vor dem Frühstück wird mit dem Smartphone nach interessanten Neuigkeiten gesucht. Tagsüber sitzt man dann oft an einem großformatigen Display und freut sich dann darüber, dass die gleichen Webseiten ihre Informationen angepasst darstellen können.
Ist man wieder unterwegs, ist es dann das Smartphone oder ein etwas größeres mobiles Endgerät wie ein Tablet, mit dem man auf das Internet zugreifen möchte. Möglich werden die stets gute Darstellung der Informationen und die optimale Bedienung der Webseiten auf den jeweiligen Endgeräten, wenn bei der Entwicklung der Internetseiten auf Responsive Webdesign Wert gelegt wurde.
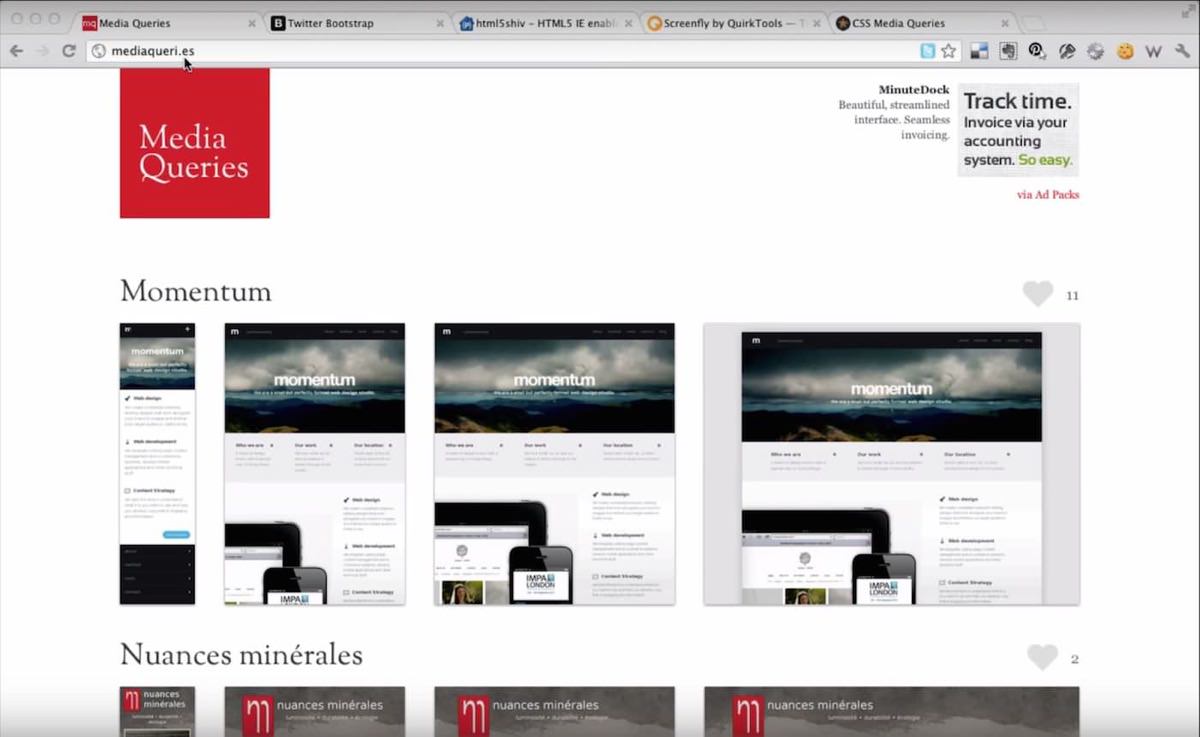
Beim Responsive Webdesign wird der Code der Webpräsenz so modifiziert, dass sich die entsprechenden Webseiten flexibel auf die jeweiligen Möglichkeiten bzw. den zur Verfügung stehenden Darstellungsbereichs auf dem Display des Endgeräts anpassen. Egal, wie groß das Display ist und wie viel Bildpunkte es bietet, stets wird das komplette Display genutzt und es werden die Bilder und Texte so angezeigt, dass eine gute Lesbarkeit und Erkennbarkeit des Contents gegeben ist.
Bewegtbild und Audiowiedergabe werden ebenso optimal auf das Endgerät angepasst. Ziel einer kundenfreundlichen Webpräsenz ist es, die jeweilige Darstellung so anzupassen, dass jeder Besucher auf optimale Weise mit der Webseite interagierten kann. Er wird dieser Webpräsenz dann Vertrauen schenken und auch gerne unter unterschiedlichen Rahmenbedingungen auf diese Internetseite zurückgreifen.
Webmaster nutzen die Möglichkeiten von Responsive Webdesign allerdings nicht nur, um nett zu ihren Besuchern zu sein. Responsive Design ist ein Leistungsmerkmal, um gegenüber Konkurrenzangeboten einen Vorsprung zu erlangen. Webmaster, die responsives Webdesign (deutsche Schreibweise) jetzt zum Einsatz bringen, können sich gewiss sein, dass Kunden und Interessenten ihre Webseiten besser bewerten, weil sie auf allen denkbaren Endgeräten stets die beste Darstellung bieten können.
Außerdem können Sie sicher sein, dass eine gute Zukunftsfähigkeit ihrer Webseiten auf den Weg gebracht ist, denn die Vielfalt der Endgeräte wird in den kommenden Jahren noch zunehmen. Internetnutzer werden ganz selbstverständlich davon ausgehen, dass sie auch unterwegs die gleichen Möglichkeiten auf den von ihnen bevorzugten Webseiten wie zu Hause oder am Arbeitsplatz haben.
Responsive oder mobiles Webdesign setzt also technische und gestalterische Elemente so um, dass die Möglichkeiten und Eigenschaften der jeweiligen Endgeräte gut genutzt werden können. Bereits vor Beginn des Ladevorgangs der Webseite wird erkannt, welche Anforderungen und Möglichkeiten das jeweilige Endgerät hat. Der Seitencode ist so geschrieben, dass die Anpassung schnell und sicher erfolgt.
Insbesondere die Lesbarkeit der Textteile und die Erkennbarkeit der Bilder und grafischen Elemente ist gesichert. Navigation und Seiteninhalt werden optimal umgesetzt. Technische Basis für responsives Webdesign ist die Weiterentwicklung von HTML zu HTML5. Die flexible Gestaltung der Texte und die Verteilung der Inhalte werden durch modernes CSS3 erreicht. Zusätzlich werden Media Queries und/oder JavaScript eingesetzt, um weitere Verfeinerungen vorzunehmen oder Nutzer mit älteren Browsern optimal zu unterstützen.

Die unterschiedliche Größe von Displays bei Endgeräten ist der Hauptansatzpunkt beim Fluid Layout Design. Vom großen Arbeitsplatz-Bildschirm bis zum kleinen Handy-Display gibt es sehr unterschiedliche Pixelzahlen und Farbtiefen. Darüber hinaus ist zu beachten, dass Internetseiten mittlerweile auch auf E-Book-Readern und Fernsehgeräten abgerufen werden.
Während es bei den E-Book-Readern noch an der Farbvielfalt fehlt, kann es bei einem Fernsehgerät nicht unterstellt werden, dass der Benutzer über eine Navigationsmöglichkeit entsprechend der Computermaus verfügt.
Bei manchen Endgeräten wird bevorzugt im Hochformat gearbeitet, bei der überwiegenden Anzahl der Zugriffe kann Querformat unterstellt werden. In den der Webpräsenz zugrunde liegenden CSS-Dateien können sogenannte „Media Queries“ festgelegt werden, die all diese Informationen nutzen, um auf unterschiedliche Art Text, Grafik oder Video wiederzugeben. Die Größe des Endgeräts kann genauso berücksichtigt werden, wie die Bildschirmauflösung oder das Bildschirmformat. Unterschiedliche Eingabevarianten (Tastatur, Maus, Touchscreen) können ebenfalls berücksichtigt werden.
Responsive Webdesign setzt konsequent die Idee um, dass Form der Funktion folgt. Zunächst überlegt der Webdesigner, welche Nutzer überwiegend auf seine Webseiten zugreifen und über welche Anpassungsmöglichkeiten ihre jeweiligen Endgeräte verfügen. Dann baut er auf Basis dieser Informationen die eigenen Webseiten auf. Er kann sicherstellen, dass die zentralen Informationselemente auf jedem Display sichtbar werden, die ein Nutzer zur Abfrage verwendet. Entsprechend der Größe des Displays können ergänzend zu den zentralen Informationen weitere Informationsblöcke hinzugenommen werden.
Seit Jahren ist bekannt, dass immer mehr Nutzer auf mobile Endgeräte zurückgreifen, wenn sie unterwegs in der Offline-Welt ein interessantes Angebot finden und schnell mal im Internet nachschauen wollen, wie den die Konkurrenzsituation bei diesem Angebot einzuschätzen ist. Webseiten, die nun über Suchmaschinen angeboten werden, haben möglicherweise schon Geld in die lokale Suchmaschinenoptimierung investiert.
Wichtig ist aber, dass diese Webseiten auch auf den unterschiedlichen Endgeräten anschließend die Informationen liefern können, die der Interessent gegenwärtig genau benötigt. Ist dies der Fall, dann kann er spontan eine Kaufentscheidung treffen oder die Webpräsenz für eine spätere erweiterte Recherche als Favoriten-Eintrag abspeichern. All dies wird wahrscheinlich ausbleiben, wenn die Darstellung der jeweiligen Webseite einfach nicht zum benutzten Endgerät passen will.
Der Umstieg von statischen Webseiten der Vergangenheit auf flexibles Webdesign oder anpassungsfähiges Design in der Gegenwart und in der Zukunft ist für den Webdesigner eine Herausforderung, die sich langfristig stellt. Denn er möchte davon ausgehen, dass er unter allen für ihn relevanten Abfragesituationen ein Höchstmaß an Informationen und Angeboten an seine Besucher übermitteln kann.
Zugleich vermeidet er auch das Problem doppelter Webseiten, wenn es um mobile Abfragen geht. Zeitweise war es in der Vergangenheit von Vorteil, wenn man für mobile Abfragen eine gesonderte Webseite (meist als Subdomain) den Nutzern zur Verfügung stellte. Mit diesen Konzept kommt man heute nicht mehr hin, denn inzwischen hat sich die Vielfalt bei den mobilen Endgeräten so stark ausdifferenziert, dass es nicht mehr möglich wäre, nur mit einer einzigen Variante von mobiler Webseite alle potentiellen Interessenten optimal zu erreichen.
Responsive Webdesign sorgt also dafür, dass doppelte Varianten der Webseiten nicht mehr angelegt werden müssen, was den Pflegeaufwand bei Seitenänderungen erheblich reduziert. Zugleich ist einiges für die Zukunftsfähigkeit der Webpräsenz getan worden. Denn es ist davon auszugehen, dass in den nächsten Jahren weiterhin verstärkt mobile Endgeräte auf den Markt drängen, die voll auf die Möglichkeiten modernen Webdesigns auf Basis von HTML5 und CSS3 setzen. Internetseiten mit flexiblem Layout sind für diese Zukunftsanforderungen gut gerüstet.